Carousels and Slideshows
Content Carousel
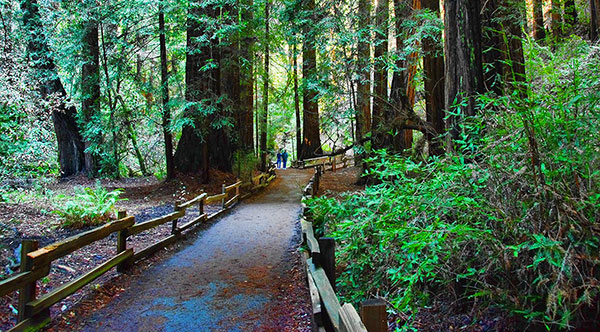
A content carousel component provides a solution for placing text or other content bove an image. With responsive and dynamic content in mind , there is two element configurations for setting the height of the slide. One which fits to the content, and one which fits to the image.
Our recommendation is use the content fit when you have a large amount of text, descriptive content, etc. Note: that in this case your background image should be a generic pattern or design.
On the other hand you should use the image fit when you have only a single line or so of text, a simple header or button, html5 video or any content which would take up less space than your image or video.
For any content carousel item, you can also apply the class of backdrop which will apply a slight opaque grey background to the content. This is useful when your images do not have enough contrast with your text.
Content Carousel (content fit)
To create a content fit, we use a background-image on the outermost element of our item. One could of course not set the background-image and the carousel item will still fit the content, but you will have to be aware of issues between the carousel container's background color and your content.
<div class="item" style="background-image: url('/url/to/image');">
<div class="content-container">
<div class="content">
<!-- your content -->
</div>
</div>
</div>
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Content Carousel (image fit)
To create an image fit, we use an image element contained within our item. If the image element is missing the item will simply fallback to being a content fit item. Warn: if the image url is broken or pointing to the wrong location, the element will have 0 height.
<div class="item">
<img src="/sample/images/gallery/sierra-big.jpg" alt="background" />
<div class="content-container">
<div class="content">
<!-- your content -->
</div>
</div>
</div>

Large Hero Content


Video Carousel
Media Carousel
The Media Carousel is often placed within a panel going inside <div class="panel-body">. It can also simply be placed by itself. It will scroll a set of items contained in a container with class .carousel-media
Media Carousel in Panel
Latest Media








Media Carousel without Panel








Link Carousel
The Link Carousel scrolls through a set of image links. It will scroll a set of items contained in a container with class .carousel-link.
Link Icon Carousel Example
Social Media Slider
The Social Media Slider displays one item at a time. It will slide a set of items contained in a container with class .carousel-slider.






